A new way to write a resume! Using HTML and CSS to create the frontend

It will be easiest to begin this process after you’ve got your HTML resume working locally and know that your CSS looks how you want it to. The goal of this project isn’t to become an expert frontend developer, so don’t feel bad if you modify a template you found online that uses fancy bootstrapper (like I did). We care more about working with Azure tools and understanding the configuration.
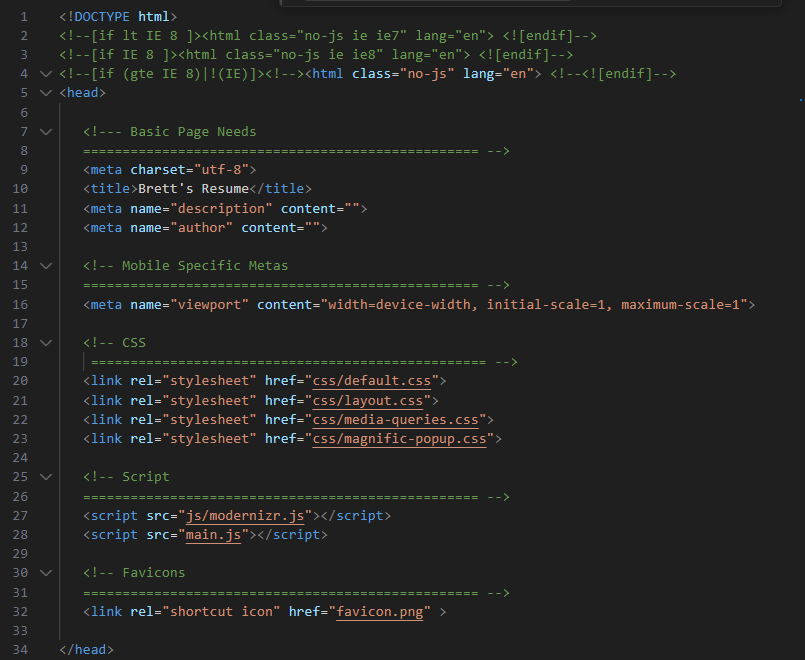
I found a template by CeeVee for an online Resume, downloaded the html and css files and opened them in Visual Studio Code. I made changes to the icons, removed some of the social links, and added a Blog option in the navigation panel. The purpose of this challenge is to become exposed to a variety of services within Azure – both frontend and backend. I think it’s best to have just a basic understanding of HTML for this challenge, and how it can be formatted with CSS. I used a few tutorials and interacted with ChatGPT to format things how I wanted to. Originally, this template used a blank, gray background. I added a photo I took, and then added a transparent gradient over top of it to keep the theme.
I’ll be honest, I got really overwhelmed with this being the first step of the challenge. I took an HTML course back a decade ago in college, so to say I was rusty would be an understatement. Then I realized that hurdles like this are all part of it – no one knows how to do everything, and knowing what to focus on is half the battle. I think finding an attractive template and modifying it is the best way to go in this case.

Leave a Reply